ITEEDU
层次浏览器
层次浏览器提供的应用能帮助用户来调整和优化自己的用户界面。 它将为您提供层级形式的整体界面布局图(即整体布局),并且具备放大显示功能(即像素优化)。
开始使用层次浏览器:
- 连接您的设备或登陆模拟器。
- 在个人终端上,通过SDK
/tools目录来进入层次浏览器。 - 在打开的窗口中,列出了设备列表。 选择一个设备后,界面右边就列出了当前活动的窗口 。 <Focused Window> 是当前在前台显示的窗口,如果你并未选择一个窗口,那么 显示的就是默认加载的窗口。
- 选择你要查看的窗口,点击Load View Hierarchy,将会加载整体布局视图。如果想加载 像素优化界面,可以点击窗口左下角的第二个图标。
如果想操作设备设备上的另一个窗口,通过Refresh Windows 按钮来刷新界面右侧的可用窗口列表。
整体布局
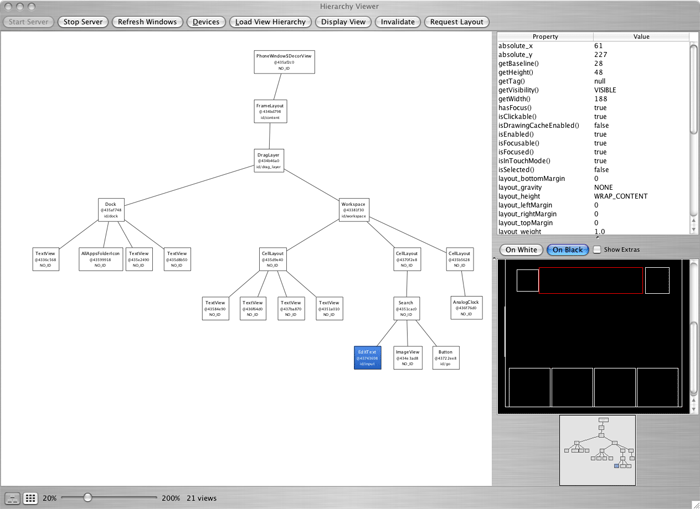
通过整体布局界面可以查看界面的布局和属性。它提供了三种视图::
- 树形图:即层级结构图,如下图左侧所示。
- 属性列表:显示所选视图属性,如下图右上方所示。
- 线框结构图: 用线框结构的形式来显示布局内容,如下图右下方所示。

在树形图中选中一个节点后,该元素的属性就会在属性列表中列出。选中一个节点后,线框结构图中同样将该 元素用红色矩形标出。双击树形图中的某个节点 (或者选择他之后点击Display View)将弹出一个新窗口来显示该元素的详尽透视图。
整体布局界面还提供了另外两个方法来帮助您调整界面布局Invalidate 和 Request Layout。当界面中的元素被选中后,点击这两个按钮,将分别调用不同的界面操作,invalidate() 和requestLayout(), 无论您处于何种视图界面,若在调试所编写应用程序时同时使用以上两个方法,将事半功倍。
窗口下方提供了滚动条,可以来来调整这三种视图的大小。还可以在这看到整个窗口中界面元素的数量。你应该尽量 减少窗口中界面元素的数量,因为界面元素数量越少,程序的执行速度就越快。
如果你连接着设备并且改变了当前的界面,视图并不会立即刷新,必须通过点击Load View Hierarchy来重新载入整体布局界面。
像素优化
像素优化界面能够放大当前连接设备的窗口界面。它提供了三种视图:
- 浏览器视图:用列表方式来显示界面的层次,如下图左侧所示。
- 普通视图: 普通的窗口显示,如下图中间所示。
- 放大视图:对当前窗口进行放大了的像素视图,如下图右侧所示。
在浏览器视图中选中一个元素后,在普通视图中会用标尺来标记出所选元素的位置。 标尺会用不同的矩形来标记普通范围,填充部分和页面空白(如果需要)。 紫色或绿色的矩形用来标记元素的普通范围(高和宽)。 在填充的部分,内部使用白色或者黑色矩形标记了填充的内容。 在绿色/紫色矩形外部使用了黑色或白色的矩形来标记所有的空白部分。 (每种矩形都有两种颜色来表示,是为了能够和当前的背景颜色形成鲜明的对比。)
在普通视图和放大视图下,有一个十分便捷的功能,就是能够将图片铺在界面上进行操作。比如说, 你可以在界面上放一个图片先来看看效果。在普通视图下选择 Load... , 可以选择一个图片在界面上预览。选择的图片将会显示在屏幕的左下方,然后就可以调整图片的模糊度以及调整整个界面布局来让选择的图片和整体显得更加和谐。
普通视图和放大视图会不定时进行刷新(默认为5秒),但浏览器视图不会进行刷新。 如果你离开该视图选择了另外的视图,可以通过Load View Hierarchy来刷新浏览器的层次结构. 即便你在同一窗口下打开了许多不同的视图,你也需要使用这种方法来进行刷新。如果没有采用这种方法来 刷新,尽管预览图仍然会刷新,但是当你在浏览器视图中选定了一个视图后,在普通视图中并不能 显示当前的布局结构,因为层次浏览器仍然会认为你还在以前的视图中。
控制选项包括
- Overlay: 读取一个图片并将其平铺在视图上,可以调整图片的模糊度。
- Refresh Rate:设置普通视图和放大视图的刷新时间。
- Zoom: 调整放大视图的放大倍率。