ITEEDU
翻译时间:2010-11-25
版本:Android 2.3 r1
结构
继承关系
public class TabHost extends FrameLayout implements ViewTreeObserver.OnTouchModeChangeListener
java.lang.Object
android.view.View
android.view.ViewGroup
android.widget.FrameLayout
android.widget.TabHost
类概述

提供选项卡(Tab页)的窗口视图容器。此对象包含两个子对象:一组是用户可以选择指定Tab页的标签;另一组是FrameLayout用来显示该Tab页的内容。个别元素通常控制使用这个容器对象,而不是设置在子元素本身的值。
(译者注:即使使用的是单个元素,也最好把它放到容器对象ViewGroup里)
内部类
interface TabHost.OnTabChangeListener
接口定义了当选项卡更改时被调用的回调函数
interface TabHost.TabContentFactory
当某一选项卡被选中时生成选项卡的内容
class TabHost.TabSpec
单独的选项卡,每个选项卡都有一个选项卡指示符,内容和tag标签,以便于记录.
公共方法
public void addTab (TabHost.TabSpec tabSpec)
新增一个选项卡
参数
tabSpec 指定怎样创建指示符和内容.
public void clearAllTabs ()
从tab widget中移除所有关联到当前tab host的选项卡
public boolean dispatchKeyEvent (KeyEvent event)
分发按键事件到焦点传递路线上的下一视图。焦点传递路线从视图树的顶层开始一直到当前获取焦点的视图停止。如果此视图已经获取焦点,将分发给它自身。否则,将分发到焦点传递路线的下一节点。此方法会触发任何一个按键监听器.
(译者注:关于focus path,可以参考以下地址:
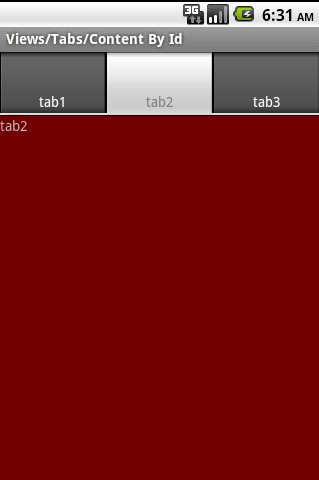
Android 控件之TabHost Tab页
示例代码

Java:
public class Tabs1 extends TabActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TabHost tabHost = getTabHost();
LayoutInflater.from(this).inflate(R.layout.tabs1, tabHost.getTabContentView(), true);
tabHost.addTab(tabHost.newTabSpec("tab1")
.setIndicator("tab1")
.setContent(R.id.view1));
tabHost.addTab(tabHost.newTabSpec("tab3")
.setIndicator("tab2")
.setContent(R.id.view2));
tabHost.addTab(tabHost.newTabSpec("tab3")
.setIndicator("tab3")
.setContent(R.id.view3));
}
}
XML:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView android:id="@+id/view1"
android:background="@drawable/blue"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/tabs_1_tab_1"/>
<TextView android:id="@+id/view2"
android:background="@drawable/red"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/tabs_1_tab_2"/>
<TextView android:id="@+id/view3"
android:background="@drawable/green"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/tabs_1_tab_3"/>
</FrameLayout>
详细参见apidemo/view/tabs1